
Visual Studio Code (VS Code) ist ein kostenloser Code-Editor, der sich vielfältig an die Bedürfnisse des Nutzers anpassen lässt. Er steht plattformübergreifend für alle gängigen Betriebssysteme zur Verfügung. Mit zahlreichen Plugins lässt er sich für die jeweilige Programmiersprache erweitern.
Visual Studio Code (VS Code) ist ein kostenloser Code-Editor, der sich vielfältig an die Bedürfnisse des Nutzers anpassen lässt. Er steht plattformübergreifend für alle gängigen Betriebssysteme zur Verfügung. Mit zahlreichen Plugins lässt er sich für die jeweilige Programmiersprache erweitern.
Auch kommt die IDE mit allen Auflösungs- oder Skalierungs- Einstellungen des Betriebssystems gut zurecht. Bei anderen Editoren oder IDEs, kann es vorkommen, das Schaltflächen nicht zu sehen oder gar nicht erreichbar sind, wenn man für sein Betriebssystem einen höheren Skalierungsfaktor oder / und größere Schriftarten gewählt hat.
Unter Windows und MacOS funktioniert die Unterstützung durch einen Screenreader gut. Auch unter Linux kann der Screenreader Orca inzwischen alle Bereiche lesen.
Programmoberfläche
Die gesamte Oberfläche der IDE zoomen funktioniert schnell mit der Tastenkombination Strg + + bzw. Cmd + + und <kbd>-</kbd> zum verkleinern.
Editor- Bereich
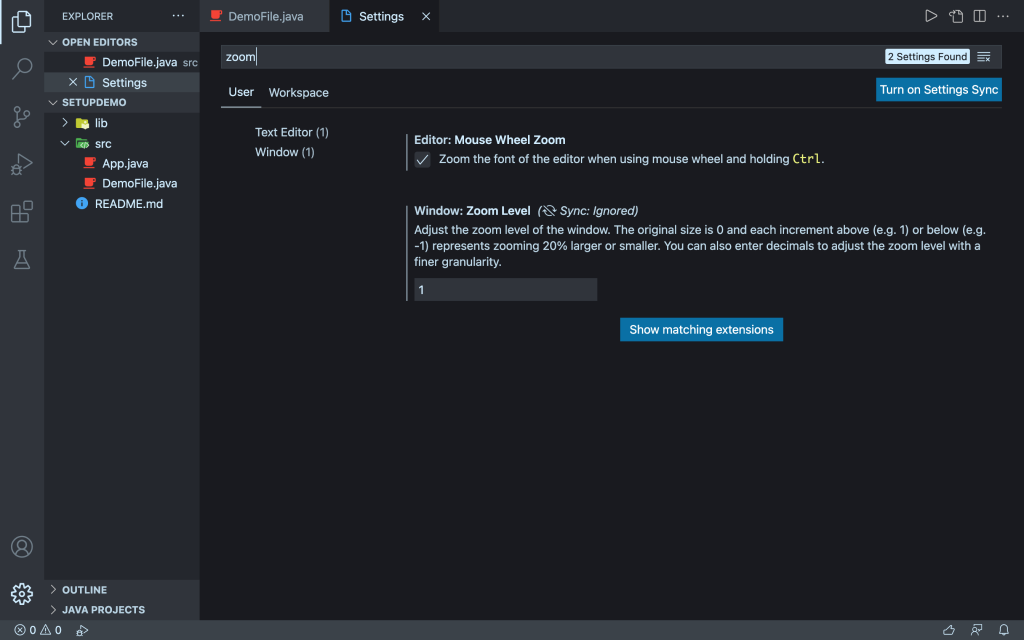
Um den Text im Editor- Bereich allein vergrößern zu können, muss zunächst in den Einstellungen die Option Mouse-Wheel-Zoom aktiviert werden. Bei gedrückter Strg- Taste kann dann mit dem Mausrad oder dem Touchpad vergrößert oder verkleinert werden. Die nützliche Funktion ist standardmäßig deaktiviert.
Unter dem Menüpunkt Settings (über das Zahnradsymbol unten links zu erreichen) findet man mit der Eingabe von „zoom“ im Suchfeld schnell die entsprechenden Einstellungen.

So lässt sich ohne Aufwand schnell etwas vergrößern und wieder verkleinern:
VS Code: das Video zeigt Erhöhung und Verringerung der Schriftgröße im Editor.
Terminal
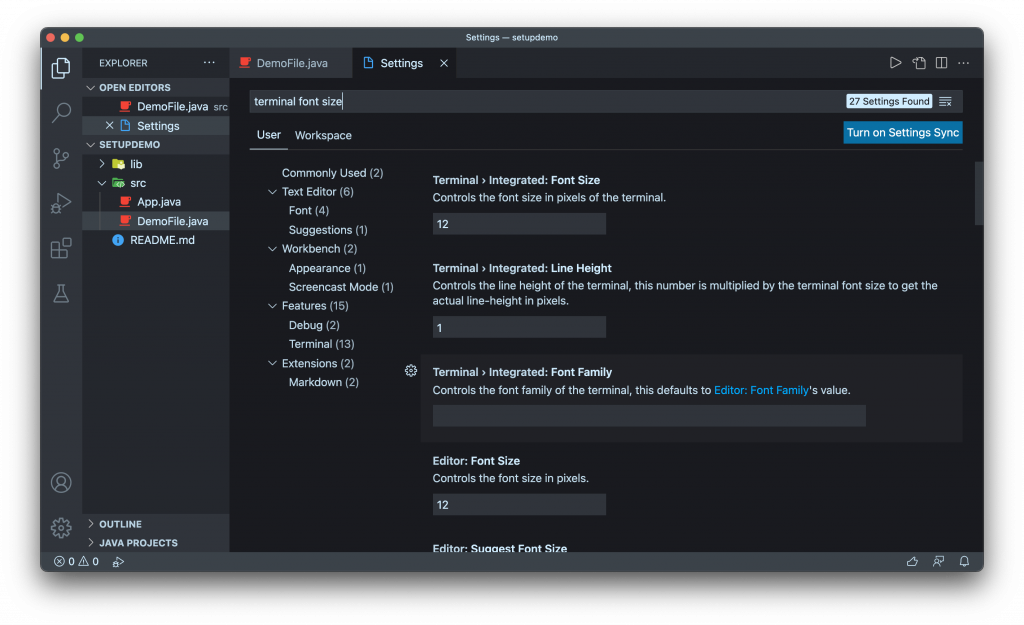
Mit dem Mouse-Wheel-Zoom lässt sich leider die Schrift im Terminal nicht vergrößern. Aber in den Einstellungen kann man die Schrift dauerhaft umstellen. Der Einstellungspunkt ist gut zu finden mit dem Suchbegriff “terminal font size”.

Hier kann man aber auch für fast alle anderen Bereiche die Schriftgrößen dauerhaft umstellen, Schriftfamilie oder Zeilenabstand ändern.
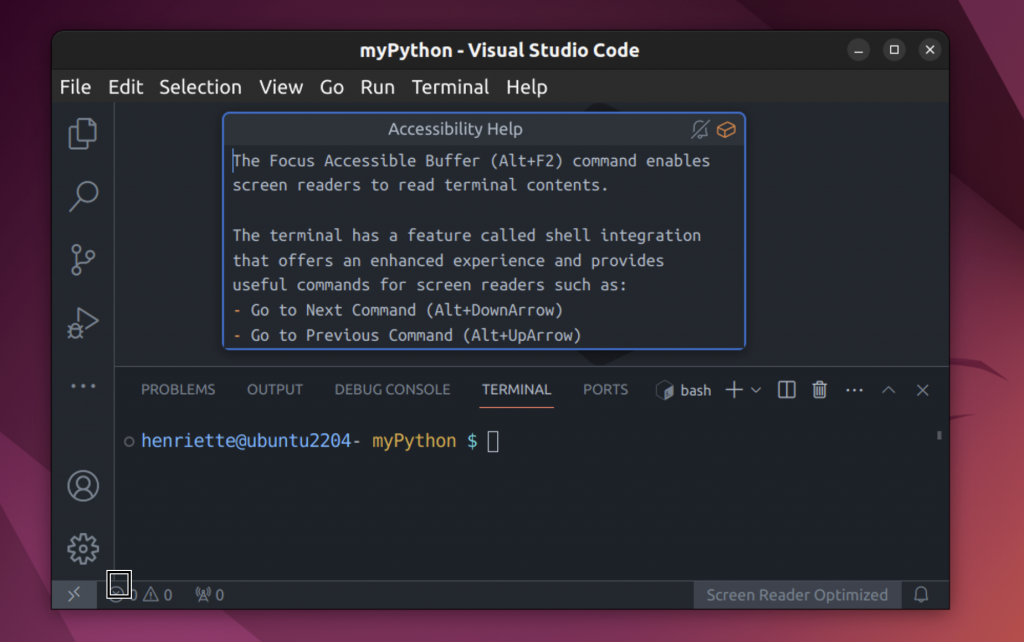
Mit den Tasten opt + F1 öffnet man eine Accessibility-Hilfe, die alle Tastenkombinationen erläutert. Unter Linux gelingt dies mit den Tasten Alt + Shift + F1.

Farbschema
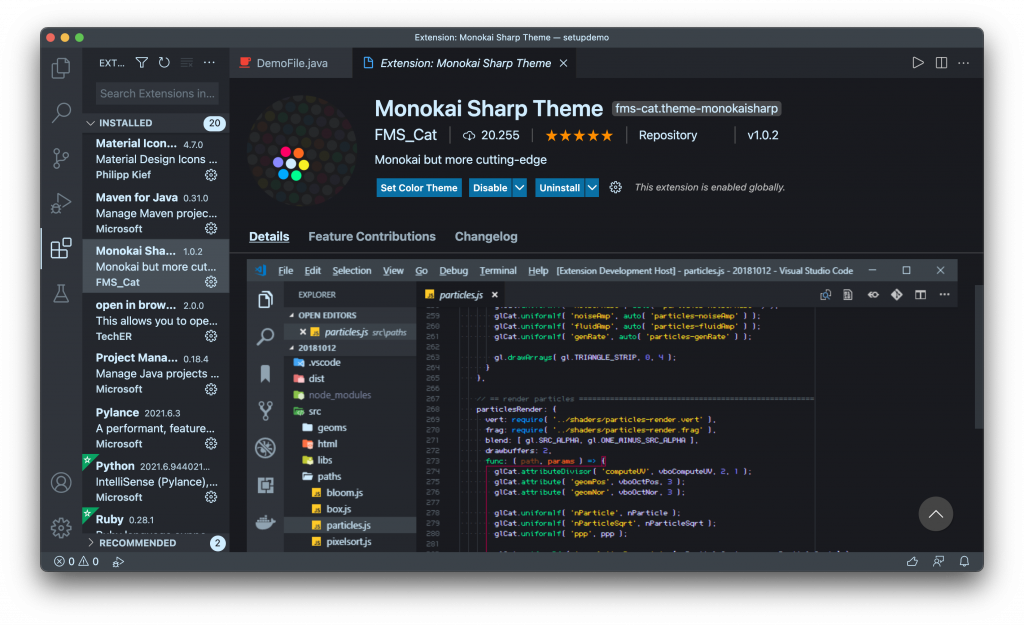
Bereits das standardmäßig vorgegebene Thema ist sehr augenfreundlich. Ein sehr gut lesbares Thema ist Monokai-Sharp-Theme. Mit kräftigen Farben, die sich gut vom dunklen Hintergrund abheben.

Ein High-Contrast Thema hat VS Code bereits vorinstalliert. Hier werden alle Bereiche mit Linien voneinander getrennt, die aktuell bearbeitete Zeile hervorgehoben. Aber auch andere Anbieter halten solche Themen vor.

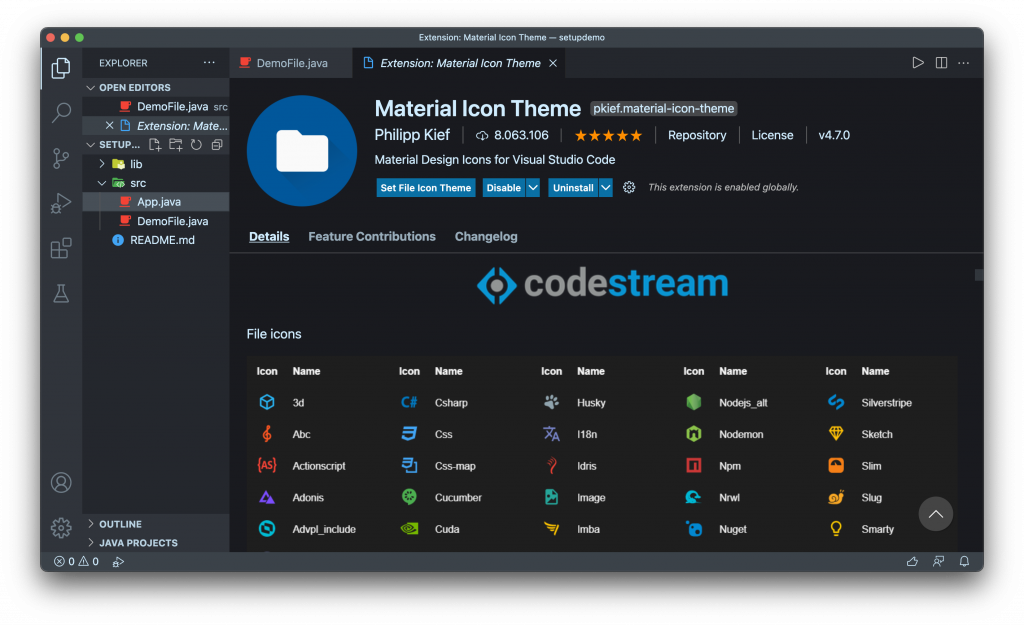
Zusätzlich hilft die Wahl eines farbstarken Icon-Themes bei der Orientierung im Explorer- Bereich.

Das sind nur Beispiele für zahlreiche andere gut lesbare Color-Themes.
Screenreader
Unter macOS und Windows erkennt VS Code automatisch, wenn der Nutzer asistive Technologien einsetzt. Es erscheint ein Popup-Fenster mit einer Nachfrage. Das Programm wird dann automatisch entsprechend konfiguriert.
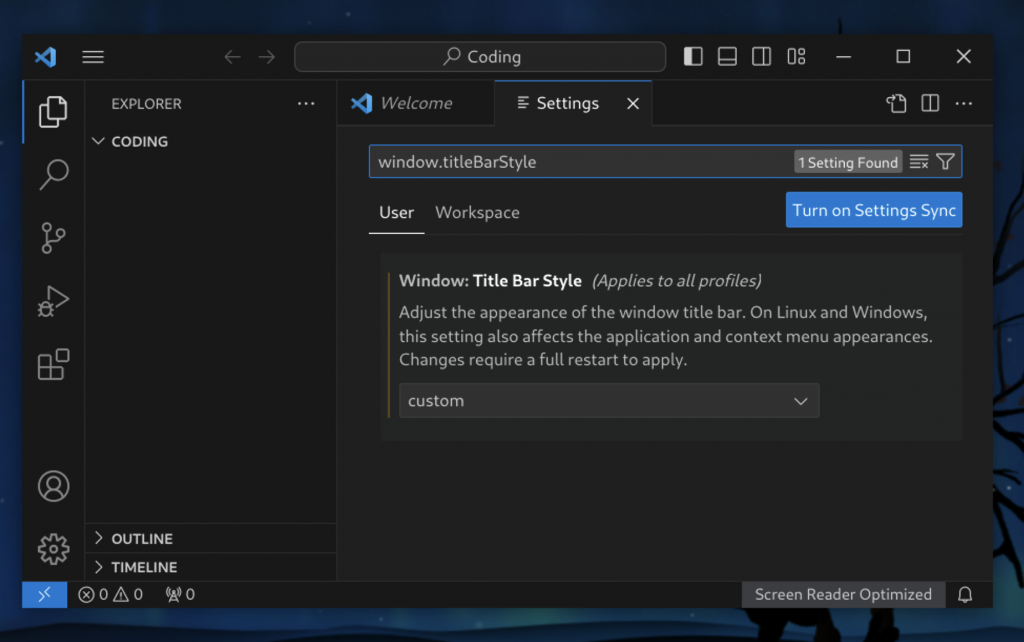
So wird beispielsweise die Umstellung der Ansicht für die Menüleiste vorgeschlagen: statt der vollständigen Leiste wird ein Hamburger-Menü eingeblendet.

Alle Bereiche der Benutzeroberfläche sind für den Screenreader erreichbar. Tastenkombinationen und die Command Palette werden angesagt und erleichtern das Arbeiten.
💡Hinweis: Unter Linux muss man zum Teil den Screenreader-optimized-mode ausdrücklich aktivieren. Läuft der Screenreader bereits, sagt er dies aber auch an und schlägt die Tastenkombination Shift + Alt + F4 vor. Ohne die Aktivierung werden zwar normale Textdokumente (wie z.B. Markdown-Files) im Editor gelesen, aber keine Code-Files.
Command Palette
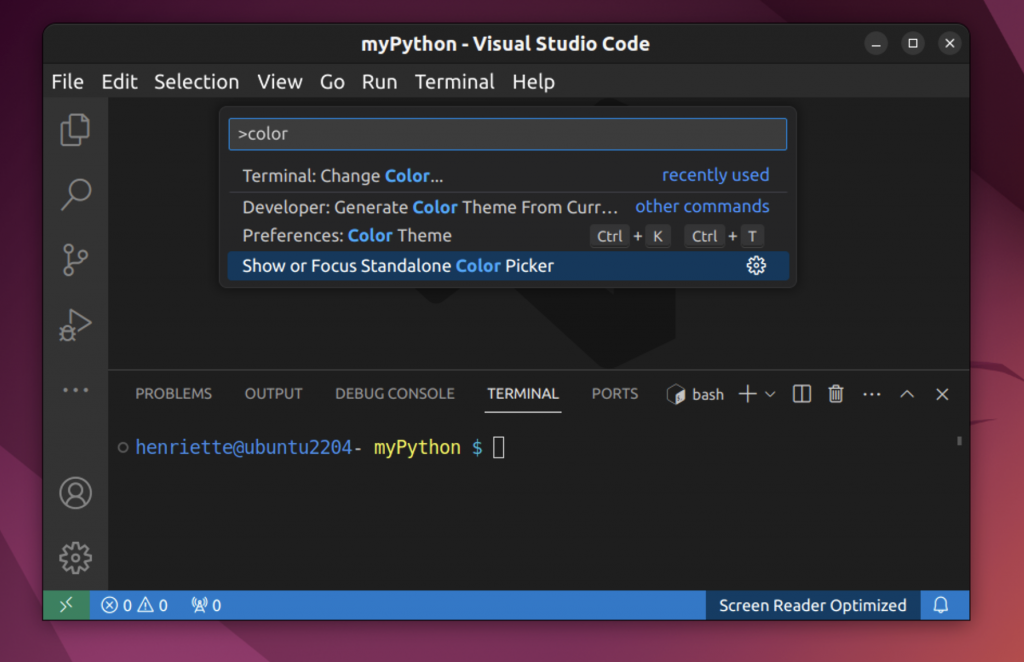
Zum schnellen Auffinden jeglicher Befehle dient die Command Palette. Man öffnet Sie mit der Tastenkombination Ctrl + Shift + P bzw. Cmd + Shift + P auf dem Mac und kann dann einen Suchbegriff eingeben. Auch hier wird alles vom Screenreader vorgelesen. Der zuletzt verwendete Befehl wird jeweils oben angezeigt.

In gleicher Weise erhält man eine Übersicht über alle im Explorer befindlichen Dateien mit der Tastenkombination Ctrl + P bzw. Cmd + P auf dem Mac.
Fazit
Visual Studio Code ist aktuell wohl die IDE mit der besten Barrierefreiheit für Sehbehinderte Nutzer. Alle erdenklichen Möglichkeiten für die Anpassung von Schriftgrößen und Farben stehen zur Verfügung und die Verwendung eines Screenreaders wird unterstützt.